ホームページ作成講座 -入門編-第11講
第11講では、フレームについて解説します。 第10講をまだお読みでない方は、先に第10講をお読みください。
スポンサーリンク
フレームを作ろう
 | 今度は「フレーム」について教えるぞ |
 | うぅ・・・ まだテーブルもよく分かってないのに・・・ |
 | まあ こっちも忙しいんだ 勘弁してくれ |
 |
そんなぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁぁ ・・・フレームって? |
 | 1つのウィンドウを分割して、複数のページを1度に表示させられるんだ |
 | ほへ? |
 | とりあえず 「test3.htm」を作ってごらん |
 | なんで? |
 | フレームを作るには 最低3つの「HTMLファイル」ないと意味がないからさ |
 | ふーん |
フレームを作るには「framesetタグ」「frameタグ」を用います。
<html>
<frameset cols="30%,*">
<frame src="./test.htm" name="leftpage">
<frame src="./test2.htm" name="rightpage">
</frameset>
<noframes>このページはフレーム対応ブラウザでご覧下さい。</noframes>
</html>
フレームを構築するページには、「bodyタグ」は要りません。(省略していますが、「headタグ」「titleタグ」は必須です) 簡単に説明しますと、まず <frameset>〜</frameset> でウィンドウを分割します。 そして、分割したそれぞれのフレームで表示するページを <frame> で設定します。
「framesetタグ」について
横に分割する場合は、「cols="***"」という形で「cols属性」を設定します。 「***」は分割する割合を、ピクセルまたはパーセンテージで分割したい数だけ「,(半角カンマ)」で区切って設定します。 例えば、「cols="20%,30%,*"」とすると、左から20%、30%、50%の幅のフレームに3つに分割されます。「*(半角アスタリスク)」は残り全てを示します。 縦に分割する場合は、「rows="***"」という形で「rows属性」を設定します。設定方法は「cols属性」と同じです。
「frameタグ」について
「framesetタグ」で分割した分だけ、横に分割した場合は左から、縦に分割した場合は上から、順に並べて設定します。 「src="***"」という形で、表示するページまでのパスを設定します。 「name="***"」という形でフレームの名前を設定します。「***」は半角英数字で自由に決められますが、最初の文字を数字にするのは好ましくありません。 リンクをする時に「aタグ」の「target属性」にフレーム名を指定すると、そのフレームにリンク先のページが表示されます。 フレームの境界線の太さは「frameborder属性」で設定できます。境界線を消したい場合は「frameborder=0」とします。
「noframesタグ」はフレームに未対応のブラウザを利用している人に表示させる文章を設定します。 フレームに対応しているブラウザには表示されません。
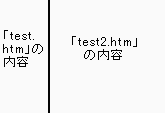
「test3.htm」に書いて実行すると次のようになります。(都合上、画像で簡易表示しています)

 | 縦と横 一度に分割出来ないの? |
 |
それも出来るぞ 「frameset属性」をもう一度用いるんだ |
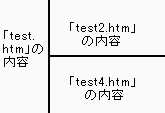
横と縦に一度に分割するには次のようにします。
「test4.htm」というファイルは予め作成しておいてください。
<html>
<frameset cols="30%,*">
<frame src="./test.htm" name="menu">
<frameset rows="50%,*">
<frame src="./test2.htm" name="page1">
<frame src="./test4.htm" name="page2">
</frameset>
</frameset>
<noframes>このページはフレーム対応ブラウザでご覧下さい。</noframes>
</html>

 | さて そろそろホームページらしくなって来ただろう |
 | うん! もう色んな人が見てくれてるのかな? |
 | いや まだオレたち以外は誰も見れないぞ |
 | え?! なんで?! |
 | それはな・・・ |
第12講:いよいよ公開だへ続く
まとめ
- 「フレーム」を用いると1つのウィンドウに1度に複数のページを表示できる
- フレームを作るには「framesetタグ」と「frameタグ」を用いる
- 横に分割するには「framesetタグ」に「cols属性」を、縦に分割するには「rows属性」を設定する
- フレーム未対応ブラウザのために「noframesタグ」も設定する
スポンサーリンク