ホームページ作成講座 -入門編-第10講
第10講では、テーブル(表)について解説します。 第9講をまだお読みでない方は、先に第9講をお読みください。
スポンサーリンク
テーブルを作ろう
 | 次はテーブルの作り方を教えてやるか |
 | テーブル? 何だそれ? |
 | テーブルというのは「表」の事だ |
 | 表って言われてもあまりイメージ湧かないな・・・ |
 | それじゃあ 例を見てみよう |
テーブル(表)を作るには「tableタグ」「tbodyタグ」「trタグ」「thタグ」「tdタグ」を用います。
<html>
<body>
<table border="1" width="200" summary="旅の仲間の紹介">
<tbody>
<tr bgcolor="#cccccc"><th>名前</th><th>性別</th><th>声優</th></tr>
<tr><td>サトシ</td><td align="center">男</td><td>松本梨香</td></tr>
<tr><td>タケシ</td><td align="center">男</td><td>うえだゆうじ</td></tr>
</tbody>
</table>
</body>
</html>
まず、 <table> と </table> で囲まれた部分がテーブルとなります。 <tbody> と </body> の間にテーブルの本文を書きますが、「tbodyタグ」を省略して直接 <tr> から始める事も可能です。 <tr>〜</tr> で一行となります。一行一行の中身は <td>〜</td><td>〜</td><td>〜</td>・・・ と書きます。 <th>〜</th> は基本的には「tdタグ」と同じですが、自動的に太字、中央揃えになるため、列のタイトル等を表記する時に用います。 「thタグ」は省略可能で、最初の行から「tdタグ」を用いても構いません。 なお、「thタグ」「tdタグ」で作るものを「セル」と呼びます。
「tableタグ」について
「border属性」には「imgタグ」同様に枠線の太さを数値で設定します。省略時は「border=0」と見なされます。 「bordercolor属性」を設定すると枠線の色を指定できます(例:bordercolor="#ff0000")。 「width属性」「height属性」には「imgタグ」同様に横幅、縦幅をピクセルもしくは、パーセンテージで設定します。 パーセンテージは、ウィンドウの横幅、縦幅を100%とします。省略時は自動調整されます。 「summary属性」にはテーブルの説明を設定します。実際には表示されませんが、音声ブラウザ等では読まれるかもしれません。 その他、「bodyタグ」でお馴染みの背景を設定する「bgcolor属性」「background属性」等も設定可能です。省略時は透明になります。 「align属性」の設定も可能です。テーブル全体の位置が変わります。詳しくは以下参照。
枠線とセルの内容の間の隙間の長さを設定するには「tableタグ」に「cellpadding="***"」とピクセルで設定します。 内枠の太さを設定するには「tableタグ」に「cellspacing="***"」とピクセルで設定します。「cellspacing=0」にするとただの線になります。
「trタグ」「thタグ」「tdタグ」について
「tableタグ」同様に「bordercolor属性」「width属性」「height属性」「bgcolor属性」「background属性」「align属性」等が設定できます。 「bgcolor属性」「background属性」を設定した場合は「tableタグ」で設定している背景の上に上書きされます。省略時は透明になります。 「align="center"」はセルの内容を中央揃えにします。「align="left"」「align="right"」とすれば左、右揃えになります。省略時は左揃え。 なお、縦方向の配置の指定は「valign属性」で行います。 「valign="top"」「valign="middle"」「valign="bottom"」でそれぞれ上、中央、下揃えとなります。
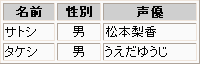
実行すると次のようになります。(都合上、画像で表示しています)

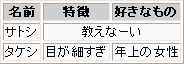
セルは連結する事が可能です。「thタグ」「tdタグ」に次の「属性」を設定します。 横方向の連結は「colspan="***"」という形で個数を指定します。 縦方向の連結は「rowspan="***"」という形で個数を指定します。
<html>
<body>
<table border="1" width="200" summary="旅の仲間の紹介2">
<tr bgcolor="#cccccc"><th>名前</th><th>特徴</th><th>好きなもの</th></tr>
<tr><td>サトシ</td><td align="center" colspan="2">教えなーい</td></tr>
<tr><td>タケシ</td><td>目が細すぎ</td><td>年上の女性</td></tr>
</table>
</body>
</html>

 | うわっ なんか凄い難しいな・・・ |
 |
そうだな 色々試してマスターしよう |
まとめ
- テーブルは難しい
スポンサーリンク